
Research x Experience design x Prototyping x User testing

Project brief
ICAP is an imaging platform which is responsible for managing applications used by multiple imaging units like MRI, DXR, Ultrasound and CT. The goal of this project is to provide solutions which enable a faster and more confident diagnosis. I started my work with the Print application, used by multiple imaging units to analyse, organize and report the data received from the scans for the physicians to refer. The project was a long term collaboration with clinical specialists, global team of designers and business owners from other imaging platforms.
This was an agile project and every quarter a new set of problems and pain points were identified in collaboration with other stakeholders. The application was being used in different markets of India , parts of Netherlands and China. The primary design methodology used in the process was of Co - creation where multiple stakeholders were involved at the concept creation stage to cover business and clinical grounds early on in the process.
I was the primary designer working on the MRI print application and the sole point of contact for design. My role comprised of research, design, user testing and final handover. In the duration of this project , I was also responsible for conducting many design and product workshops with multiple stakeholders to arrive at a common problem statement and ideate viable solutions together.
I was also responsible for collaborating with the Philips design teams in other locations to ensure that the designs are seamless and standardised.
The process above was followed for all imaging units - DXR, CT , Ultrasound starting with MRI. Workshops were conducted with clinical specialist of MRI to understand the complexity of the process and arrive at a clear set of requirements.
Gathering product requirements.
Stakeholder envisioning workshops with product managers clinical specilists and fellow designers.
Finalising product scope. Starting agile sprint.
Research - understanding the context of use
Hospital visits, shadowing the users in their environment
Gathering clinical requirements
Sessions/ workshops with the clinical specialists for clinical requirements.
Mapping scenarios / Workflows
Detailing out use cases and identifying the key pain points to proceed with.
Conceptualisation
Low fidelity wireframes.
Concept testing with clinical specialist
high fidelity wireframes
User testing
Testing with actual users in the Philips Usability Lab.
Visual designs
Final designs made using the Philips design language system.
Final handover
Handover to the development team.
User acceptance testing.
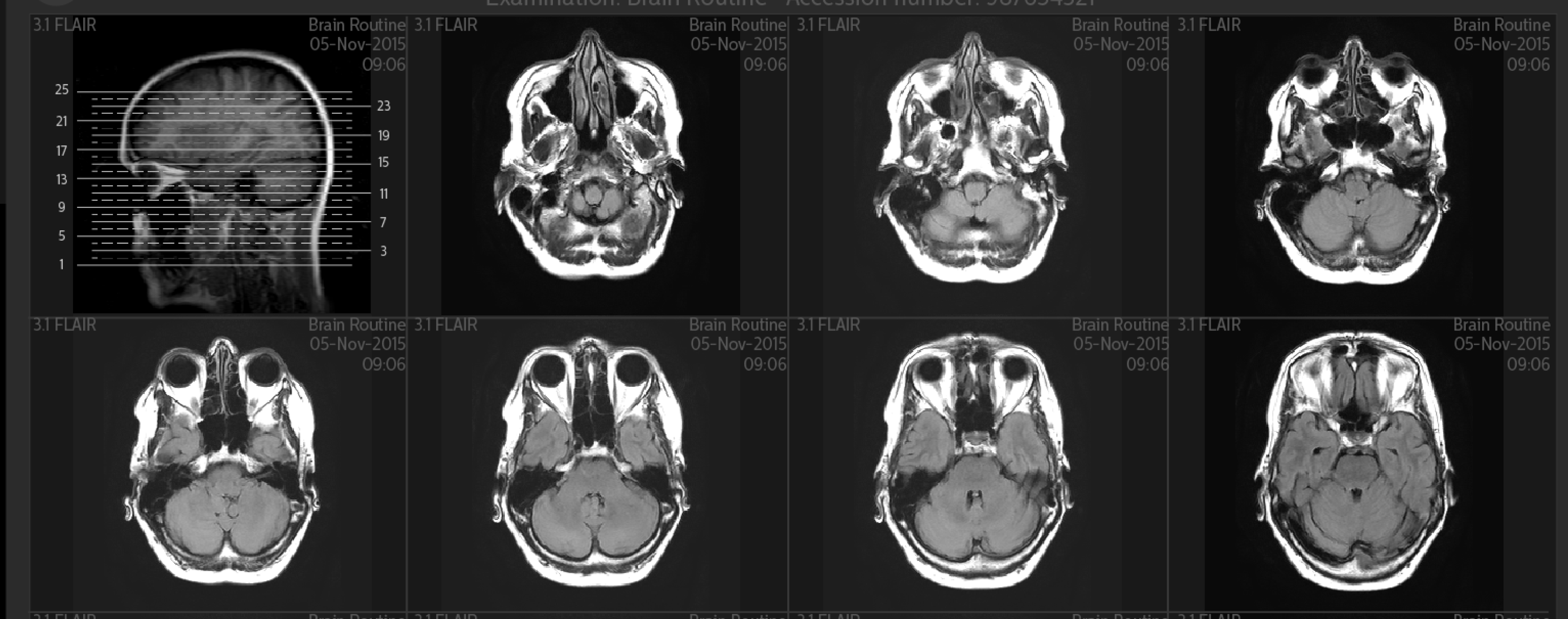
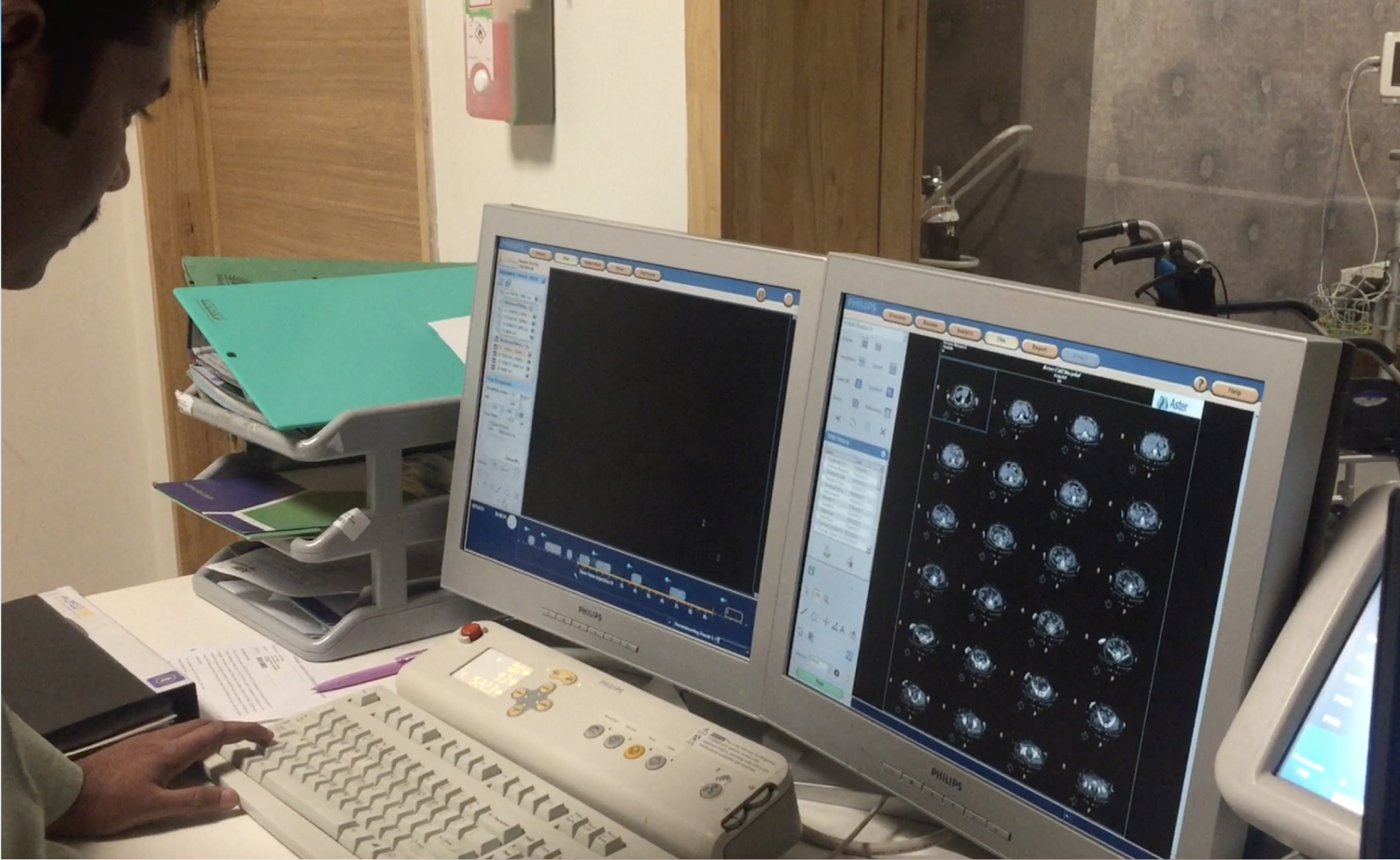
I started my research my meeting up with clinical specialists to understand the product and requirements of the domain. This was followed by multiple hospital visits to see how physicians use the application and multi- task with multiple devices while the scan is going on. I started my process by diving deeper into research starting with MRI ( Magnetic Resonance Imaging), as it was the most complex of all the other units and had a much higher volume of data to be managed.


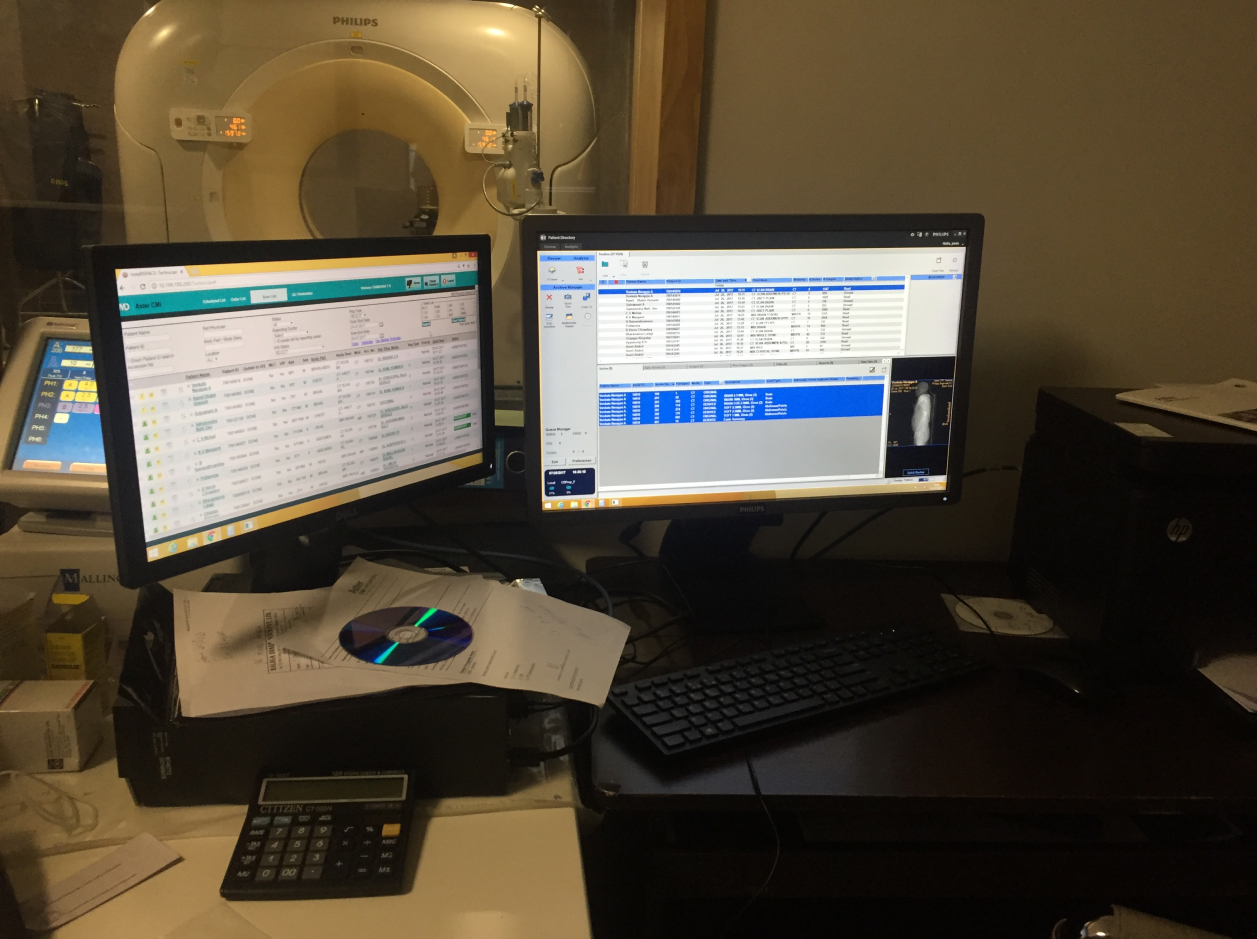
Technicians using the old MRI print application.
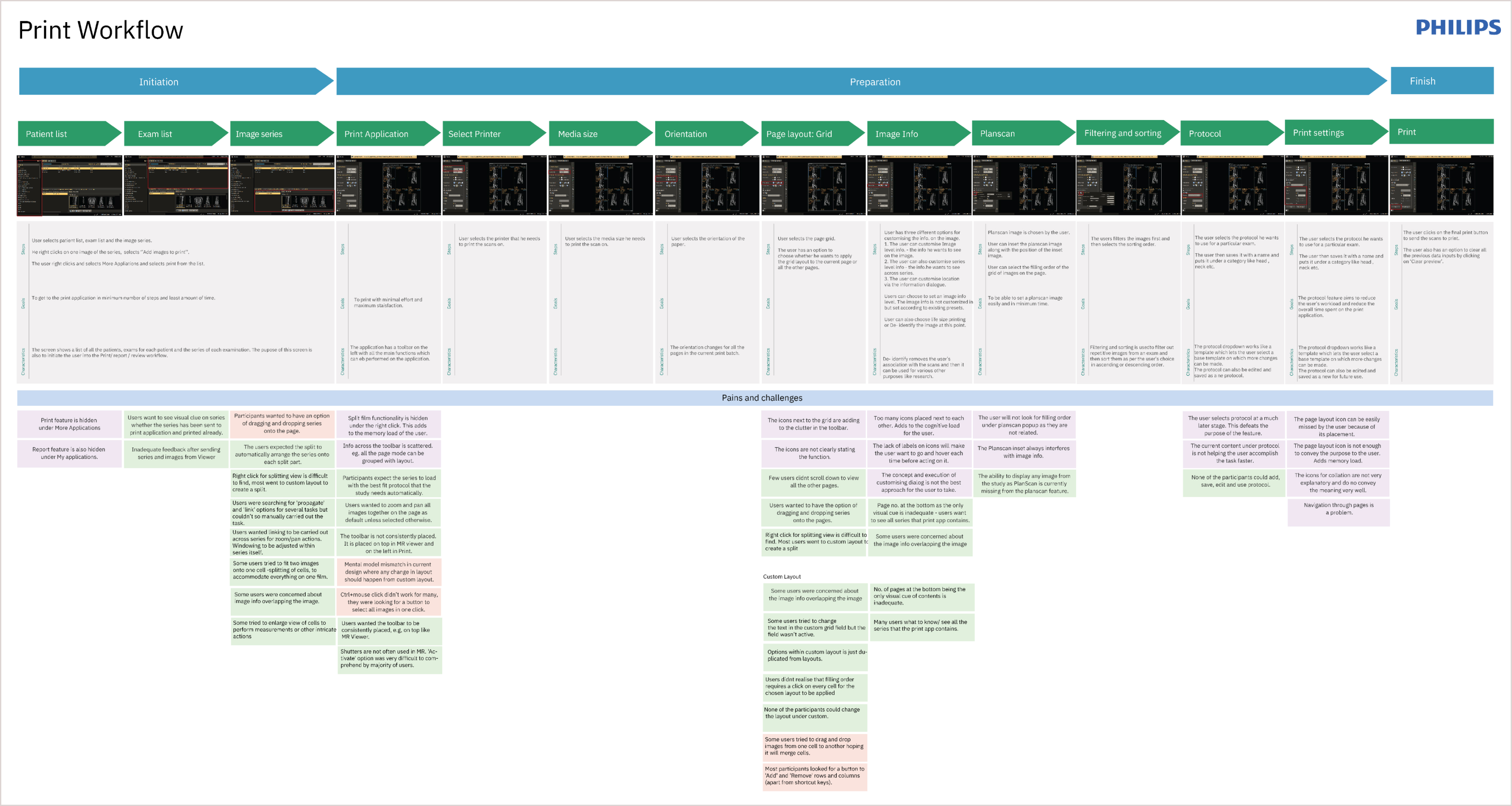
I started my work on this project with the Print application which is used by multiple imaging units to analyse, organize and report the data received from the scans for the physicians to refer. After primary research, I mapped the end to end journey of the user to understand the stages, goals and characteristics of each step in the user cycle.

After this, the idea was to start prioritising the pain points and align it with business goals. After some ideation, I organised Co - create workshops with other stakeholders and primary workflows were co- created. After every workshop, there were alignement sessions with the design team in Eindhoven to sync with other designers working on other applications of the same clinical product to rule out mismatch and address all dependencies.
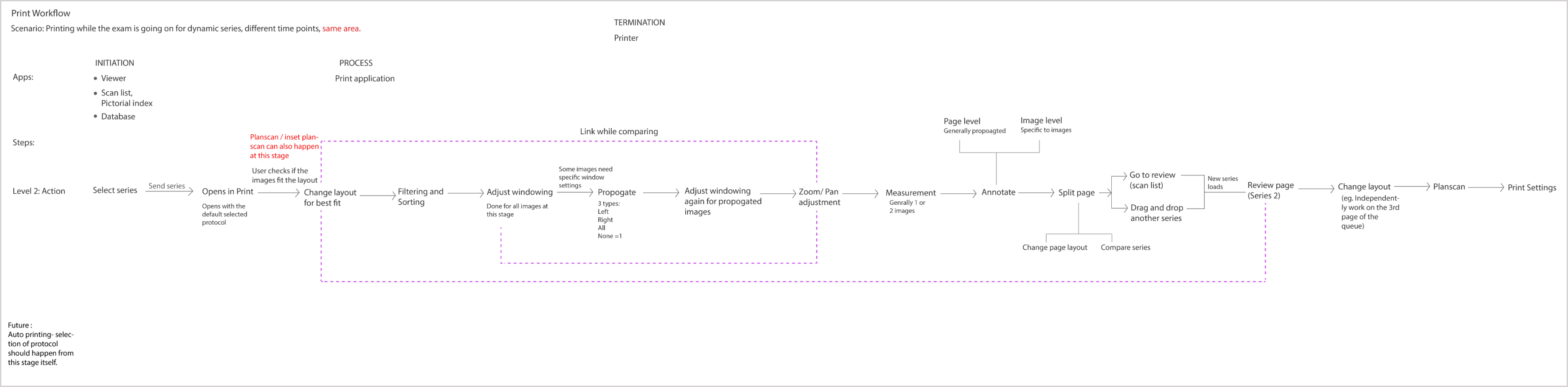
Primary workflow for Print application The primary workflow was co- created with the product manager and the clinical specialist, to have a more synchronised understanding of the flow within the team.



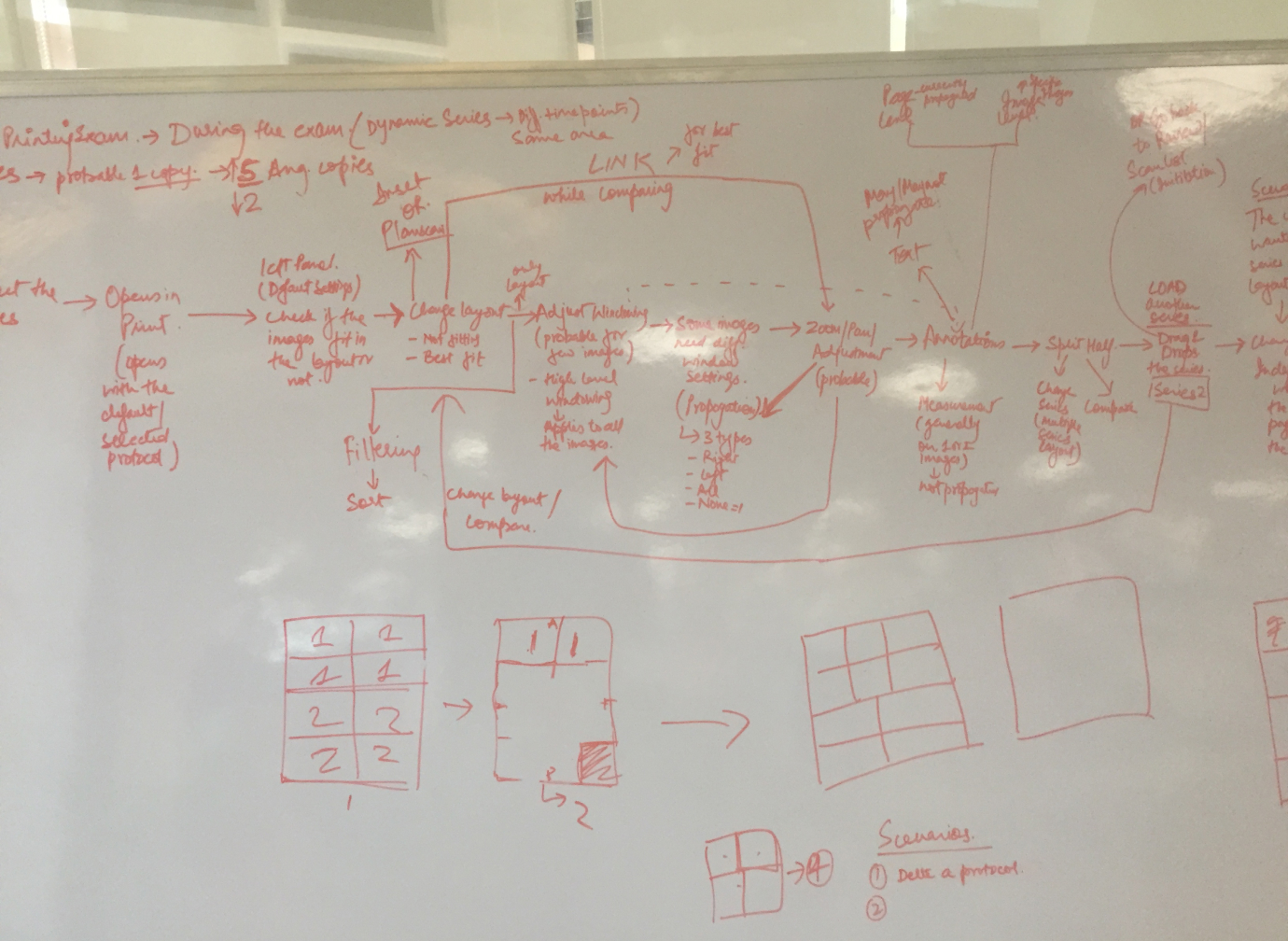
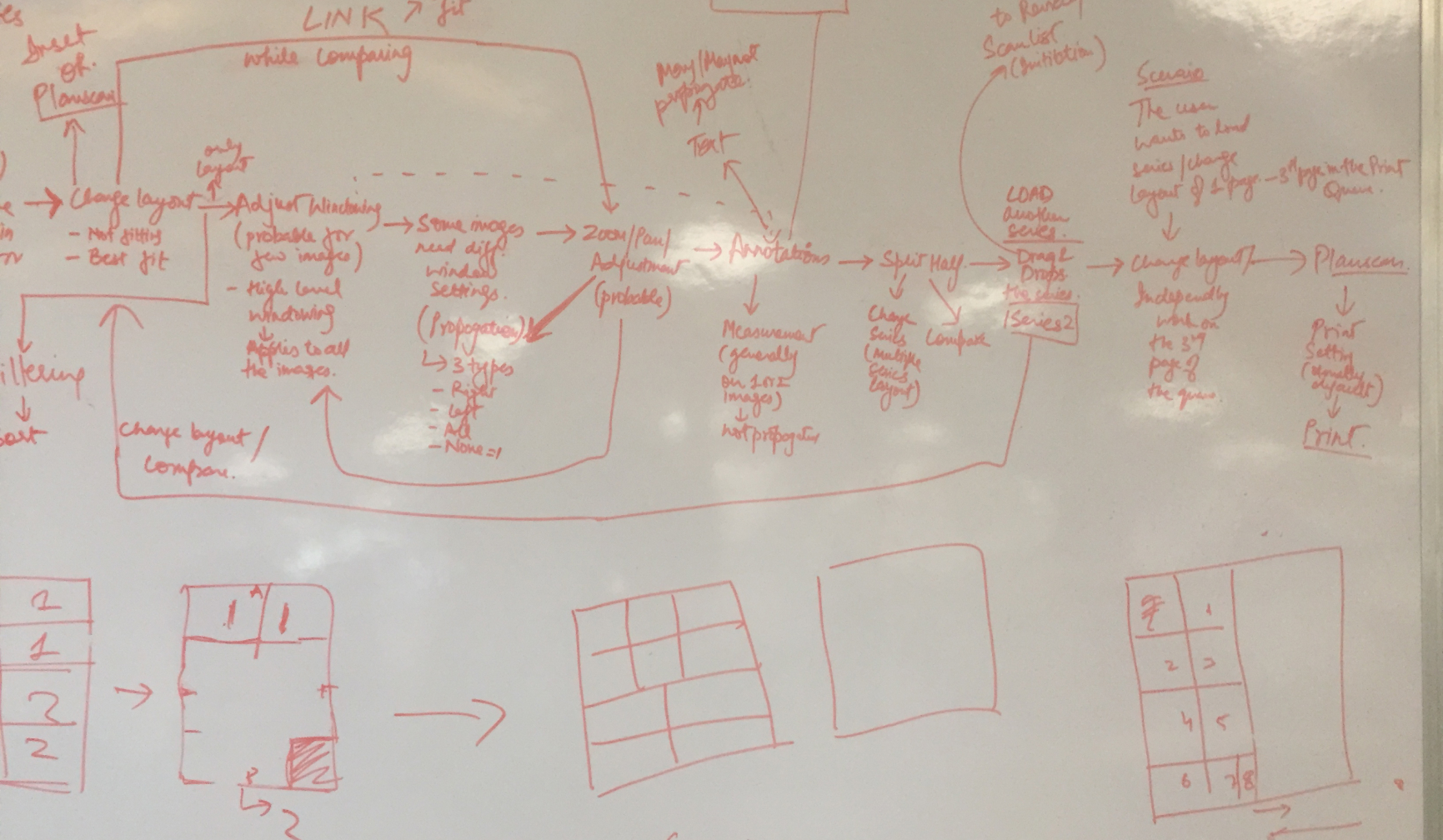
Whiteboard snippets from the workshop
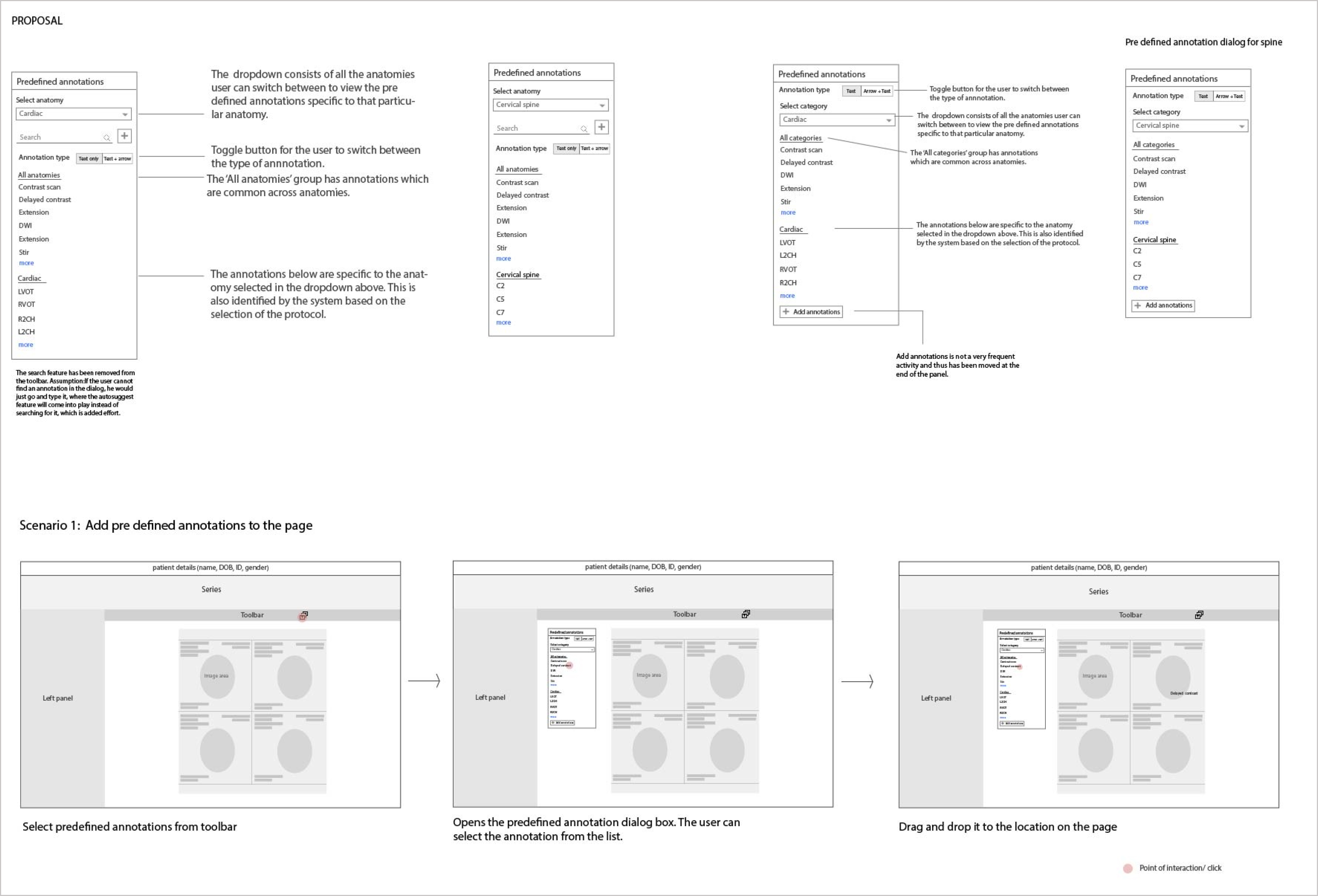
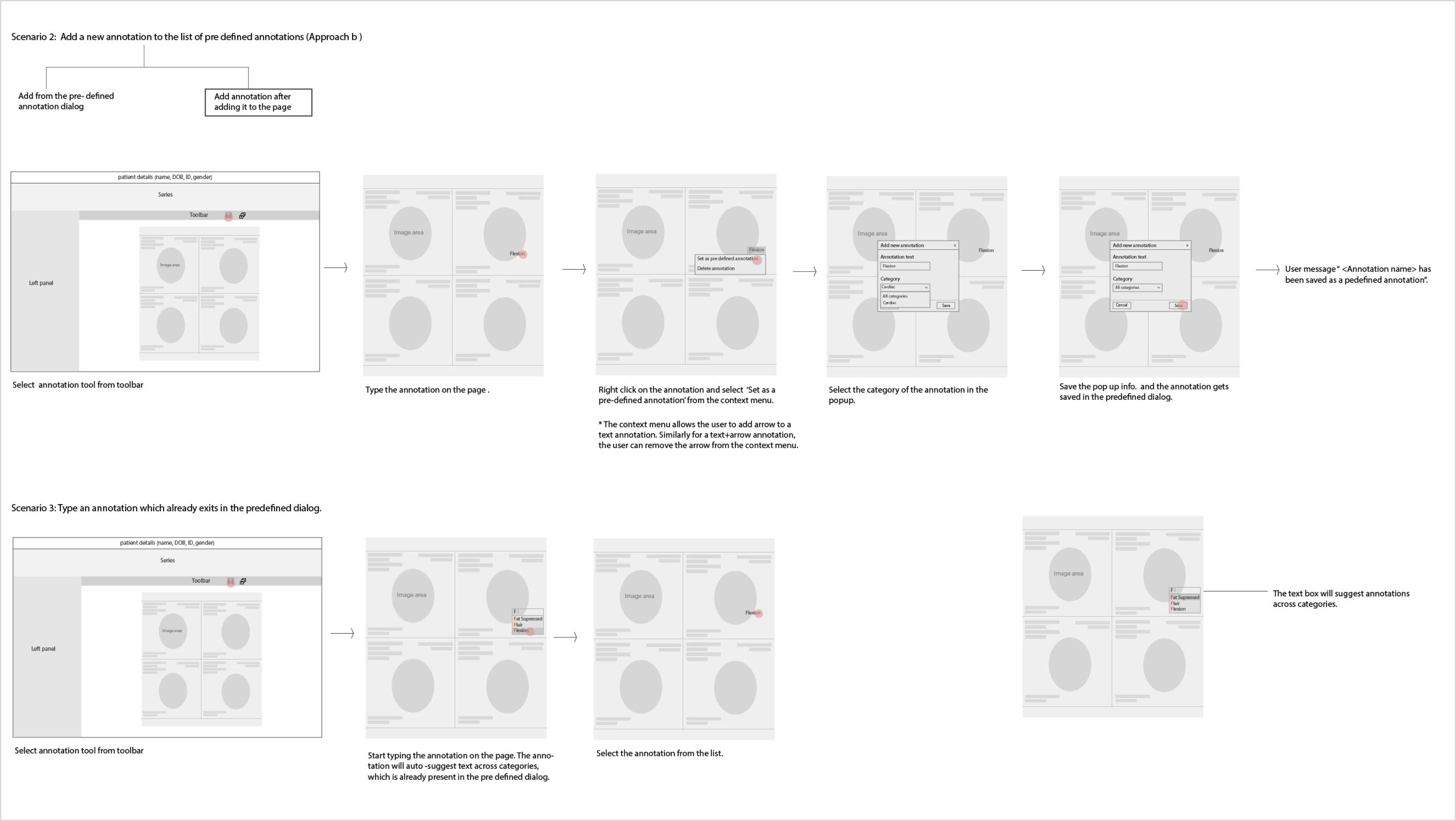
Low fidelity concepts were created and discussed with the clinical specialist to ensure that all the clinical requirements were being taken care of. After this the concepts were detailed out, with every stage being detailed out for easy understanding of the stakeholders. This process was highly iterative and involved a lot of collaboration with other designers to ensure that the final concepts turn out more robust.
The development team was also included at the concept stage to get any technical feedback early on in the process of iteration. This helped us get away with technical constraints at early stage and design keeping those challenges in mind. These concepts were also aligned with global markets like China where the same product was to be deployed.
Goal was to give physicians all the information they need, enriched with clinical intelligence and decision support tools, enabling them to make faster and more confident diagnosis.


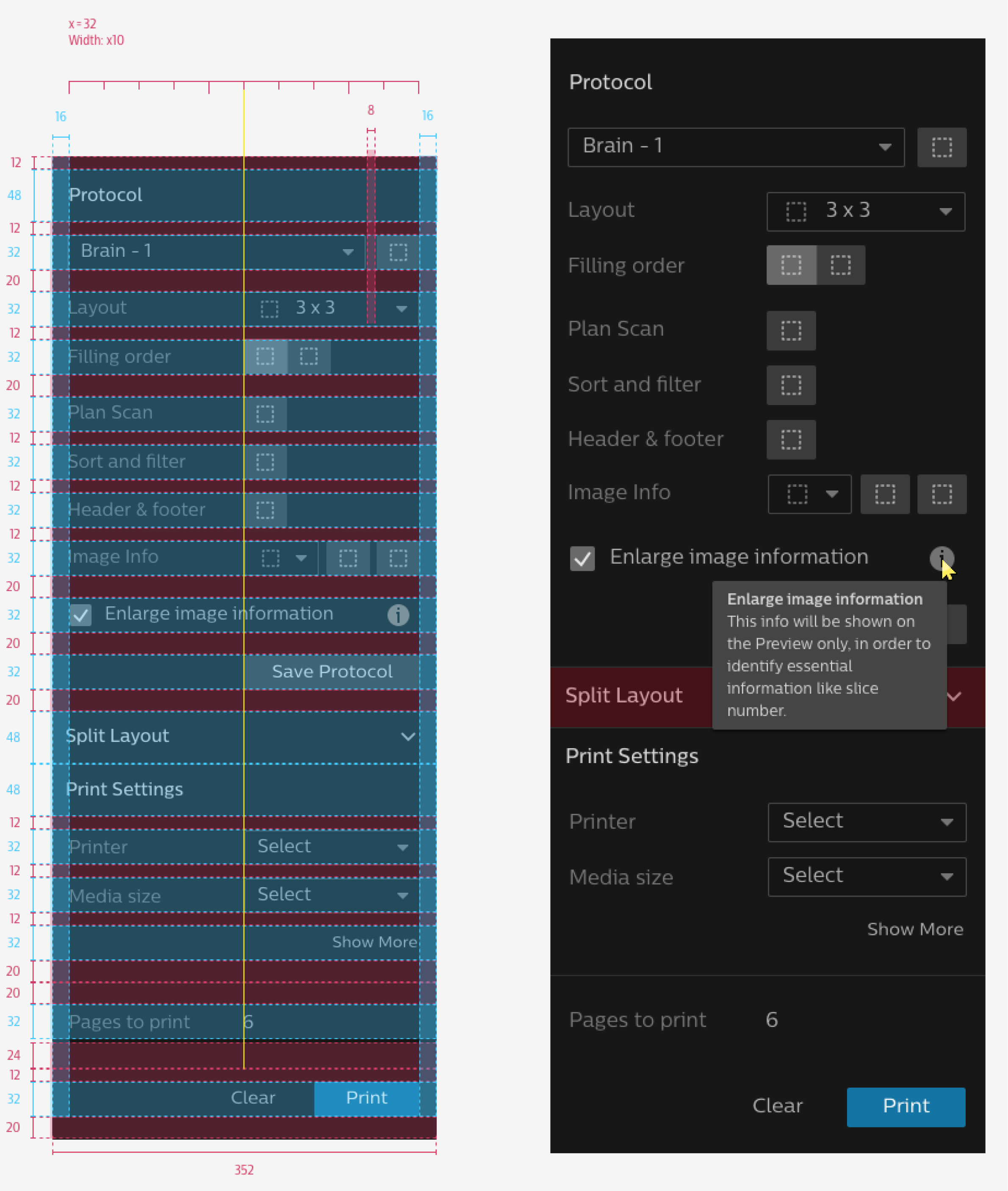
The visual designs of the final concepts was done using the new design language system adopted by Philips. All new features were constantly user tested in the Philips usability lab to ensure patient safety and error prevention in the application.
MRI technicians were invited to test the new design changes in the application. Parameter of success were ease of use, time taken and error prevention.


Designs being user tested in the Philips usability lab
Since this was an agile project, the designs were constantly updated based on feedback from the users.
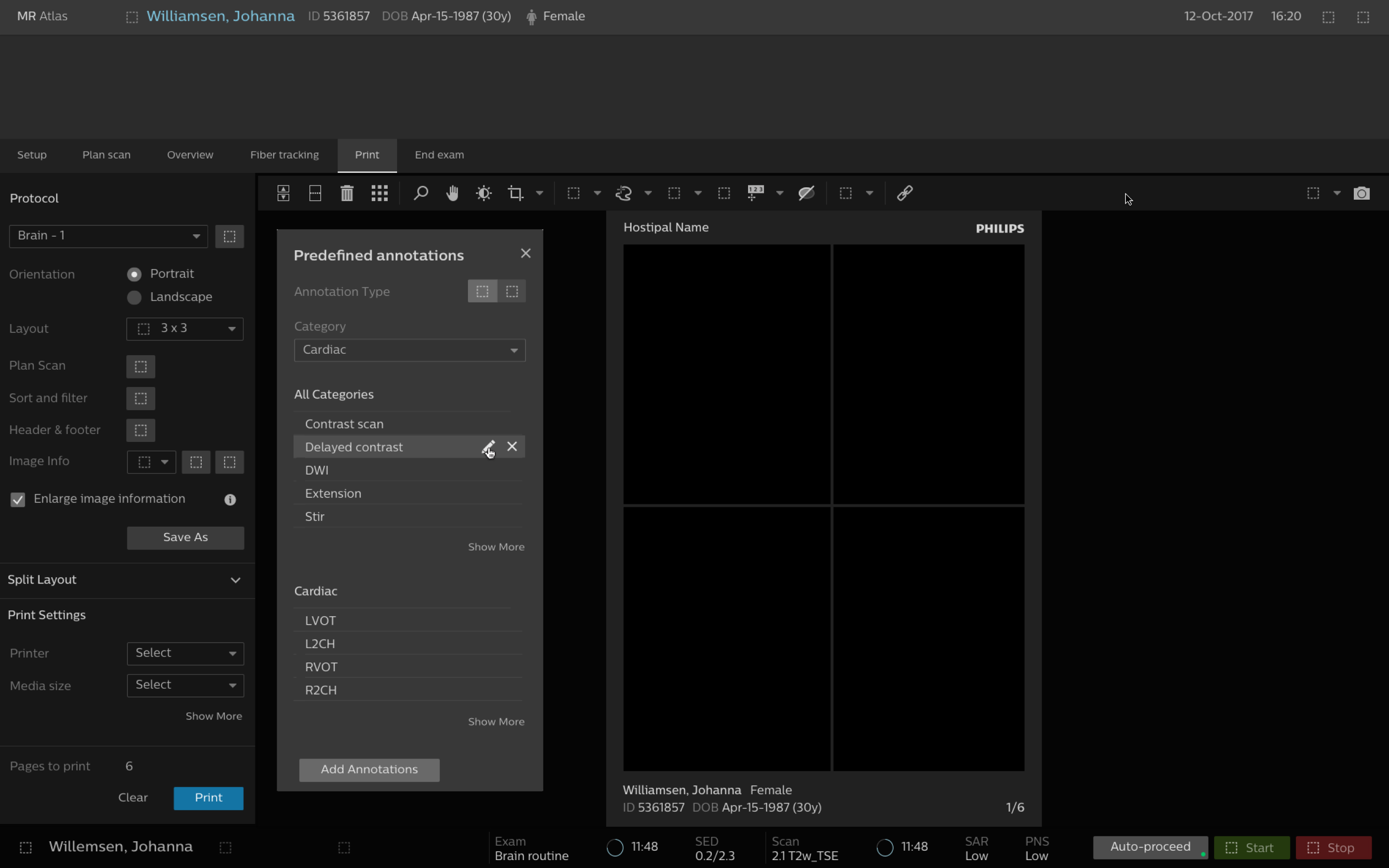
Filtering of service events

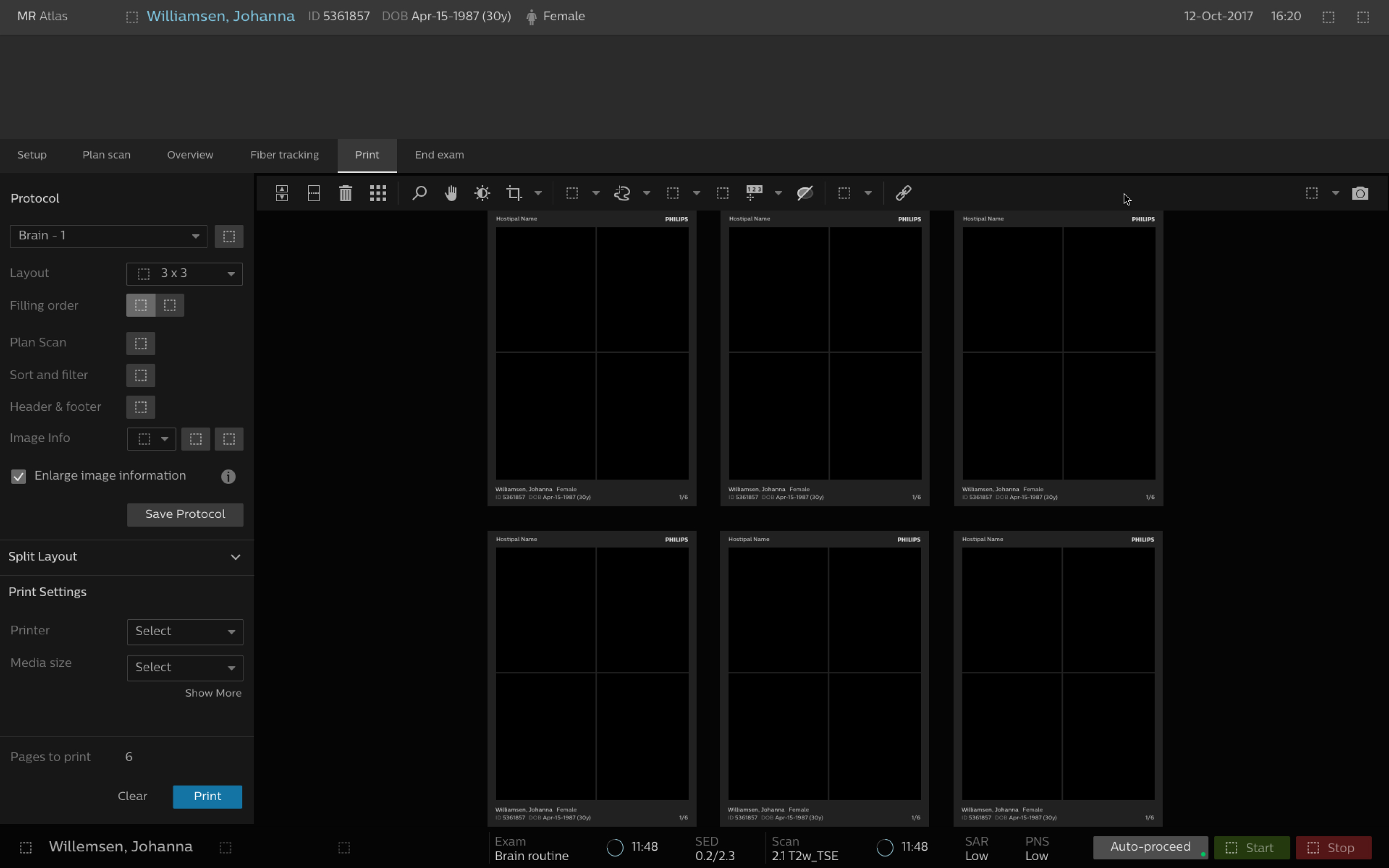
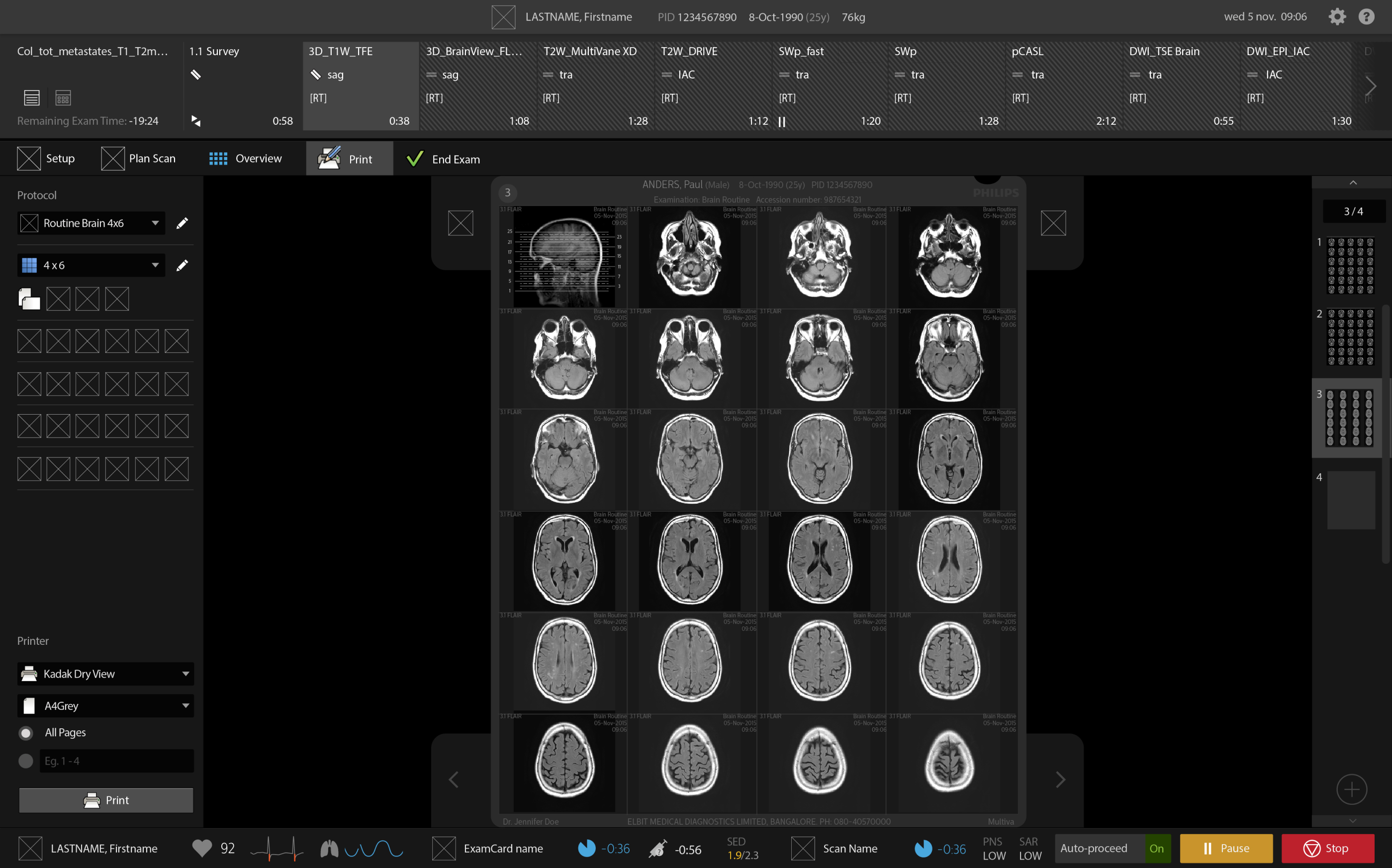
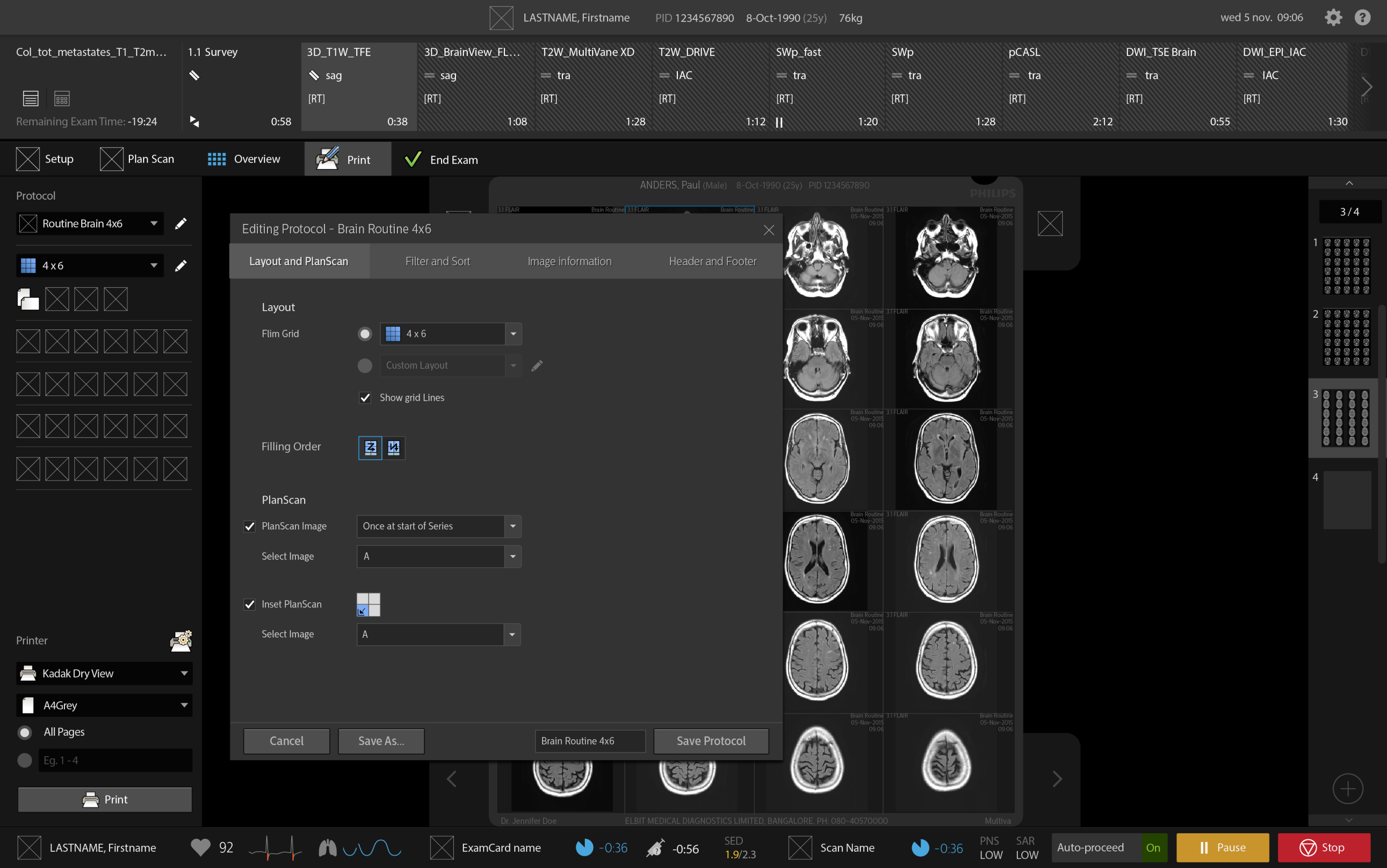
Final layouts